Hoy hablaremos de un tema interesante, hay veces donde necesitamos autocompletar nuestro código, como lo hace Netbeans u otro IDE de desarrollo, Sublime Text tiene un plugin que nos permite hacer los mismo, estoy hablando de SublimeCodeIntel es uno de los paquete mas completos que tiene sublime text
Instalación de SublimeCodeIntel
Para poder instalar este implemento a sublime text primero debes tener instalado el gestor de packetes o package control como lo conocen algunos, si no lo has instalado aun debes seguir esta guía: instalar package control.
Ahora debemos hacer lo siguiente, nos situamos en el lado superior y hacemos clic en Preferences -> Package Control, luego nos saldrá una lista y ahí seleccionamos Install Package como se muestra en la imagen de abajo.
Se nos abrirá una nueva pestaña y ahí debemos Ingresar el nombre de SublimeCodeIntel como muestra el punto 1 de la imagen de abajo, luego seleccionamos el plugin como muestra el punto dos de la imagen abajo. Debemos esperar unos segundos o dependiendo de la velocidad de tu Internet a que se instale.
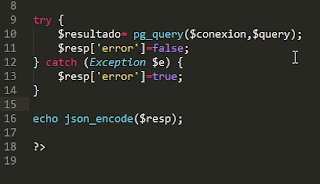
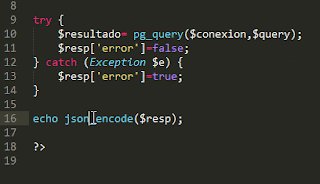
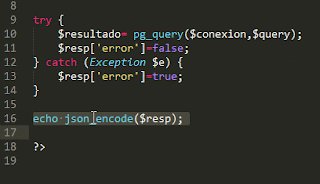
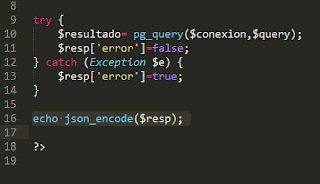
Una vez instalada el plugin nos cargara un código como se muestra en la siguiente imagen
Configurando SublimeCodeIntel
Por defecto trae algunos lenguajes soportados pero para el de PHP hay que hacerlo manualmente, para ello vamos a Preferences->Package Settings-> SublimeCodeIntel->Settings Default Se nos arribara una nueva ventana y nos vamos hacia abajo donde esta la parte de PHP
En esta sección vamos a configurar lo siguiente aclaro que yo uso el gestor xampp si tu usas otro debes buscar la configuración, pero es mas o menos la misma. Debemos cambiar esas lin eas de código por la siguiente suponiendo que tenemos instalado xampp en el disco C
"PHP": {
"php": "C:\\xampp\\php.exe",
"phpExtraPaths": ["C:\\xampp\\htdocs\\web"],
"phpConfigFile": "php.ini",
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 25
}
Haciendo pruebas con SublimeCodeIntel
Espero les haya servido, saludos...recuerda que también puedes probar otros lenguajes.
Instalación de SublimeCodeIntel
Para poder instalar este implemento a sublime text primero debes tener instalado el gestor de packetes o package control como lo conocen algunos, si no lo has instalado aun debes seguir esta guía: instalar package control.
Ahora debemos hacer lo siguiente, nos situamos en el lado superior y hacemos clic en Preferences -> Package Control, luego nos saldrá una lista y ahí seleccionamos Install Package como se muestra en la imagen de abajo.
 |
| Autocompletar código en sublime text |
Se nos abrirá una nueva pestaña y ahí debemos Ingresar el nombre de SublimeCodeIntel como muestra el punto 1 de la imagen de abajo, luego seleccionamos el plugin como muestra el punto dos de la imagen abajo. Debemos esperar unos segundos o dependiendo de la velocidad de tu Internet a que se instale.
 |
| Instalación de SublimeCodeIntel |
NOTA: Se recomienda para evitar cualquier problema o bug, cuando se instale por primera vez, debe cerrarse por completo sublime text y luego volverlo abrir, de esa forma tendrás instalado por completo el plugin.
Configurando SublimeCodeIntel
Por defecto trae algunos lenguajes soportados pero para el de PHP hay que hacerlo manualmente, para ello vamos a Preferences->Package Settings-> SublimeCodeIntel->Settings Default Se nos arribara una nueva ventana y nos vamos hacia abajo donde esta la parte de PHP
En esta sección vamos a configurar lo siguiente aclaro que yo uso el gestor xampp si tu usas otro debes buscar la configuración, pero es mas o menos la misma. Debemos cambiar esas lin eas de código por la siguiente suponiendo que tenemos instalado xampp en el disco C
Importante: para windows es con doble slash invertido "\\" y para linux con un slash "/".
"PHP": {
"php": "C:\\xampp\\php.exe",
"phpExtraPaths": ["C:\\xampp\\htdocs\\web"],
"phpConfigFile": "php.ini",
"codeintel_scan_files_in_project": true,
"codeintel_max_recursive_dir_depth": 25
}
Haciendo pruebas con SublimeCodeIntel
En primer lugar tu archivo debe tener formato o extencion php "ejemplo.php" luego de eso podemos hacer las pruebas por ejemplo deseo crear una clase, entonces simplemente escribo la letra "p" y me sale automáticamente una ventana pequeña donde debes explayarte hasta encontrar el auto-completado, como ejemplo en la imagen de abajo creare una clase.
Espero les haya servido, saludos...recuerda que también puedes probar otros lenguajes.